Themes
In Wavebox, you can customize the browser’s appearance to match your style. You can switch between built-in light and dark modes, install colorful themes from the Chrome Web Store, and personalize UI accents.
Default Theme
Wavebox has 2 default themes - light and dark. When you install Wavebox for the first time, it will pick a theme that matches your OS' light/dark mode.
Customizing the Theme

- Open Settings
- Click the cog icon at the bottom of the webdock.
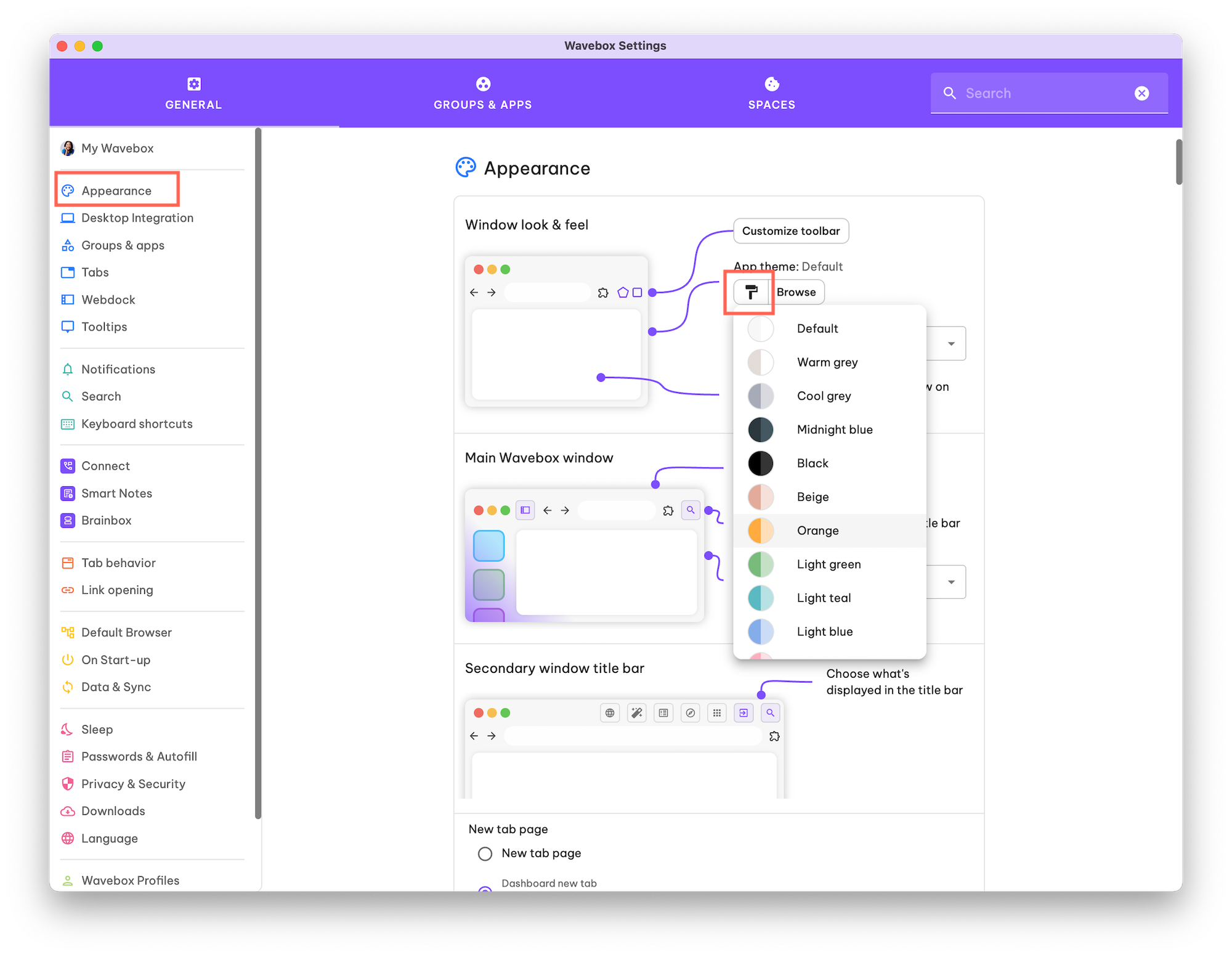
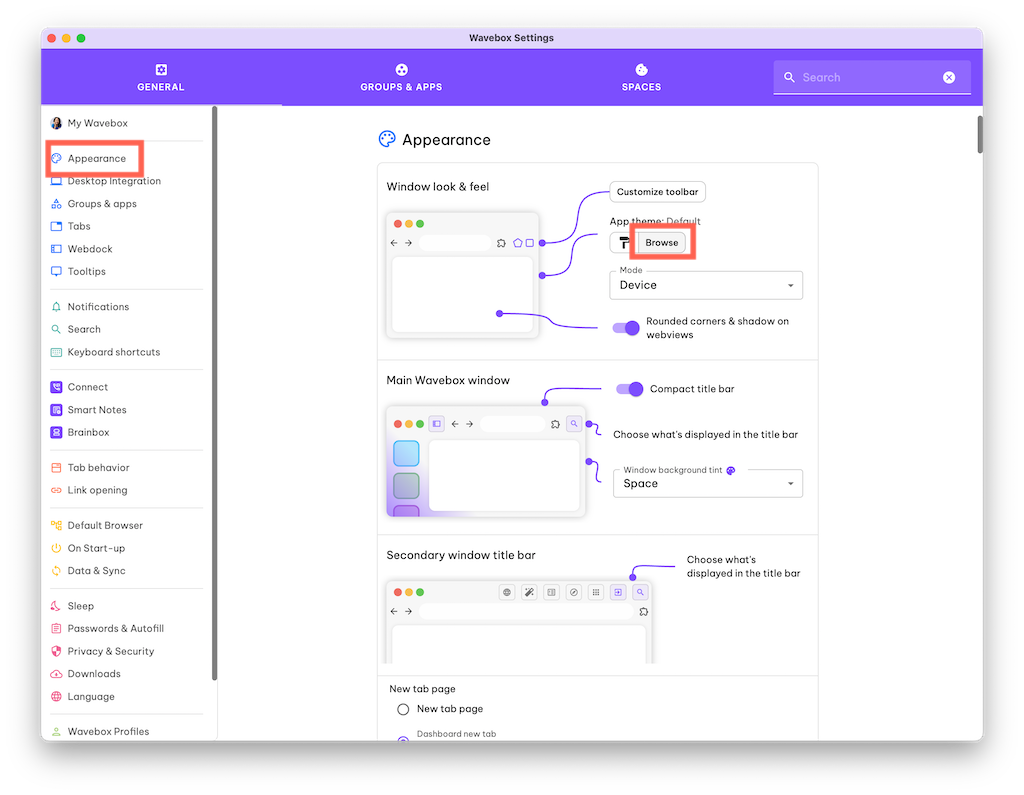
- Go to Appearance > Window look and feel
- Click the paint roller icon to choose a standard color.
- Click the [Browse] button to open the Theme section of the Chrome Web Store.
- Click the [Reset] button to reapply the Default theme.
- Choose a Mode from the dropdown menu:
- Match your OS’ light/dark mode.
- Always use a light theme
- Always use a dark theme.
Install Themes from the Chrome Web Store

- Browse Chrome Themes
- In Settings > Appearance > Window look and feel, click the [Browse] button to open the Chrome Web Store’s Themes section.
- Pick & Install
- Find a theme you like, then click the [Add to Wavebox] button to try it.
- Check the Result
- The theme is applied instantly with no need to restart the app.
- A banner will appear at the top of the browser window, giving you the option to Undo. Or just close the banner if you want to keep it.
- If you click Undo, find another theme to try and [Add to Wavebox].
- Revert to Default
- If you want to revert, go back to Settings > Appearance > Window look and feel, click the [Revert]
Advanced Customization
Space Colors
- Used for borders and active indicators
- Right-click on a circle space icon top-left and select a color, or click the palette to pick a custom color or type a hex code.
- Or, click the cog icon to open Settings and click the [Spaces] tab at the top. Then click on border color to choose.
- To apply your chosen space color to everything in the space, click on 'Change the color of everything' to make your choice.
- Space color and badges - checkbox
- Group color and badges - checkbox
- App color and badges -checkbox
- Then click on the [Change All] button.
Space/Group Color Background Tint

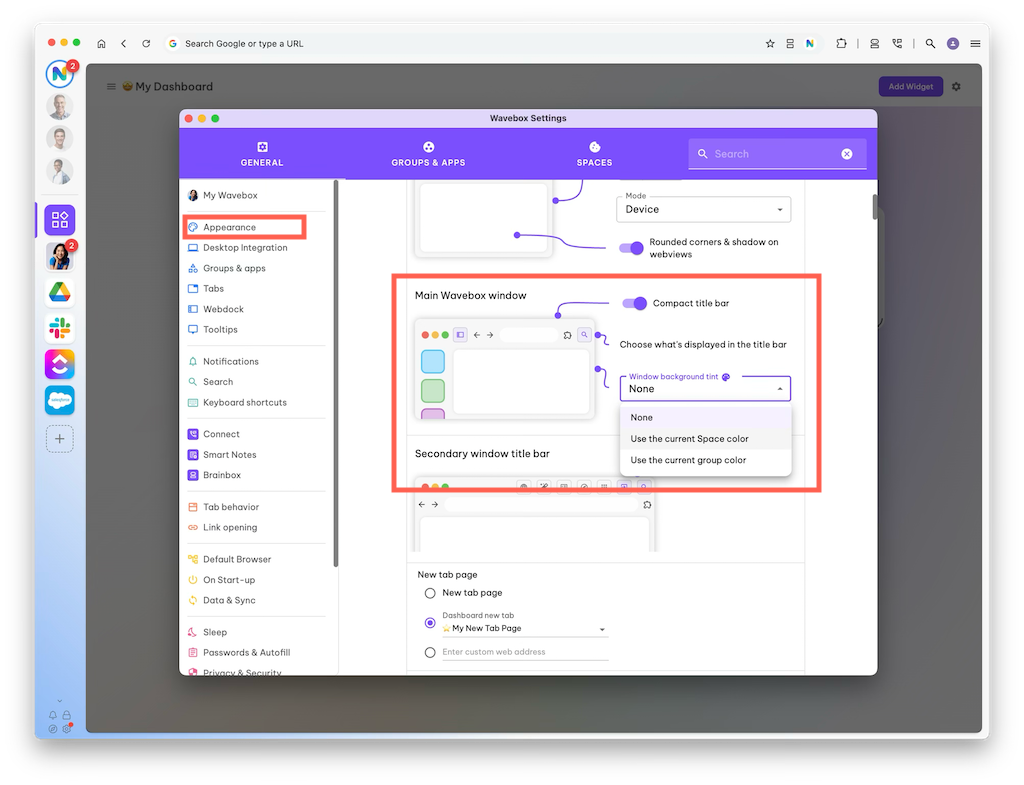
- Click the cog icon to open Settings and click the [General] tab at the top. Under Appearance > Main Wavebox Window look for Window Background Tint.
- Click on the palette icon to change the opacity of the tint.
- Click on the dropdown menu to make your choice:
- None
- Use the current space color
- Use the current group color
Troubleshooting
- Theme not changing?
- Try resetting the theme, then install again. Make sure you’re running the latest Wavebox version.
- Dark Mode not fully dark?
- Update Wavebox so all UI elements support dark theme.
- Text hard to read?
- Try a different Chrome theme or revert to default if colors clash.
- Note - there are some themes do not work well in Wavebox. 🤦♀️
