🪟 Desktop Web Apps

Desktop Web Apps (DWAs) let you run any website as a standalone desktop application, so you can quickly access it on your computer without opening Wavebox.
Features and benefits of Desktop Web Apps include;
- Open from the dock/taskbar
- Launch from your OS—Launchpad (mac) Application Launcher (Linux) and Desktop (Windows)
- App icon appears in your OS switcher (Cmd+Tab, Alt+Tab)
- Supports Spaces so you can stay signed-in to multiple Desktop Web Apps of the same type.
- OS unread badges on the icon
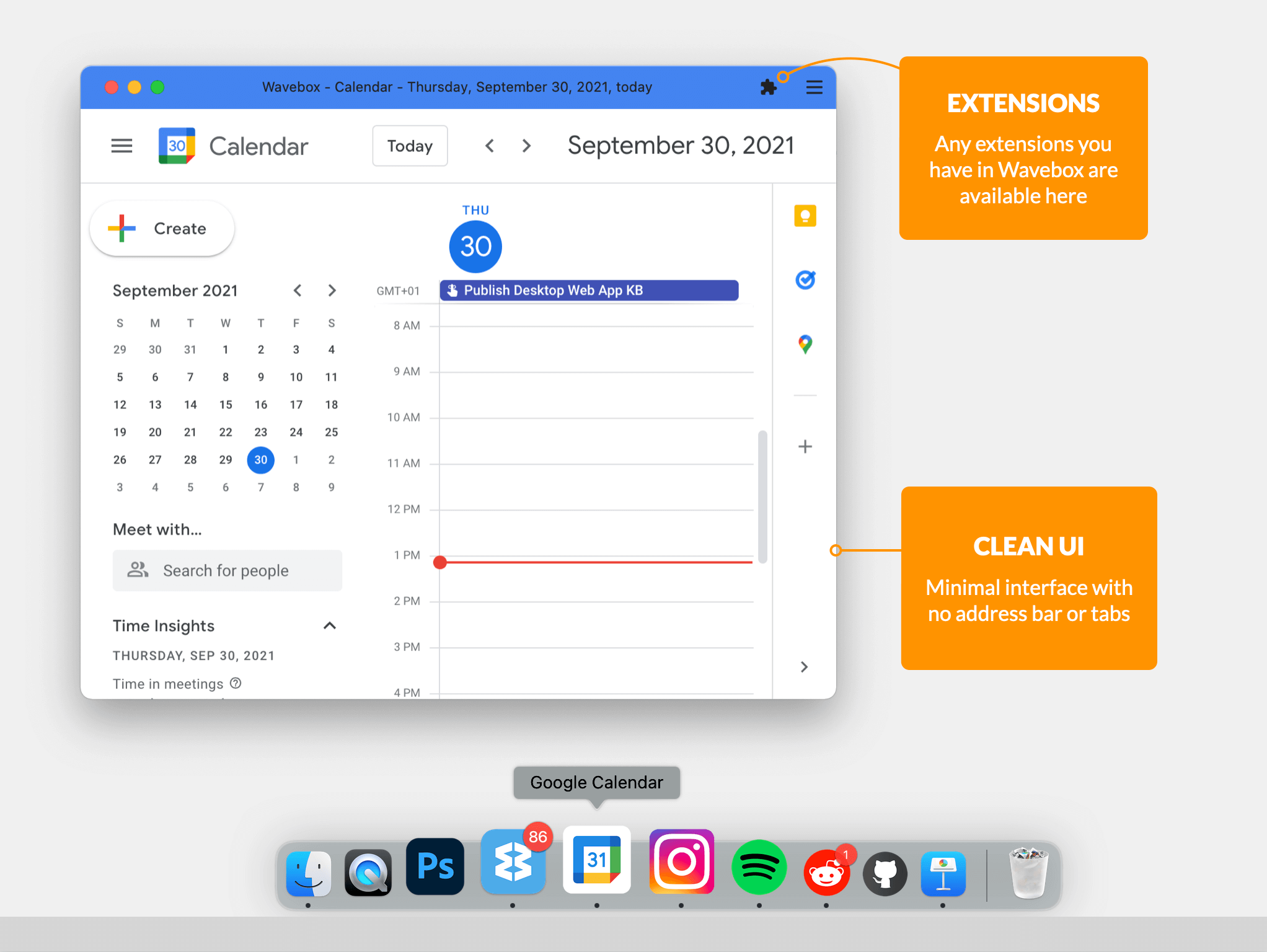
- Separate window with minimal UI - no address bar, tabs, etc
- Support for all Chrome Web Store extensions
- More efficient than running Electron apps for each app.
💡
Info! We've taken Chrome's Progressive Web App feature (also available in Edge) and given it a little Wavebox boost. Progressive Web Apps are websites that are installed on your computer so they behave more like 'native' apps than browser tabs - the apps are independent from the browser - you don't need to have the browser running - and there is no address bar or tabs to clutter things up.
Install a Desktop Web App

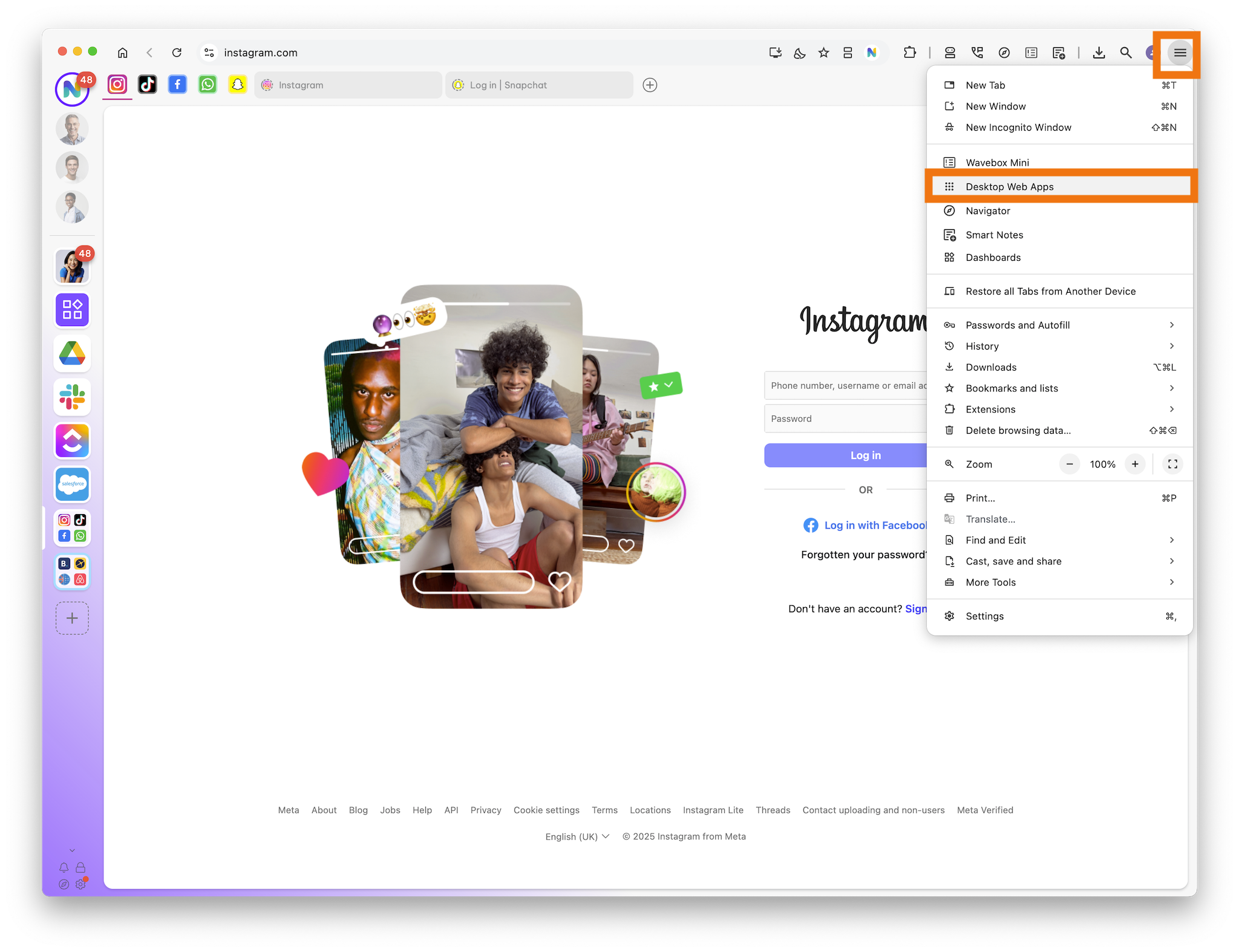
- Click the Wavebox Menu (☰) in the top-right corner and select 'Desktop Web Apps' from list.
- In the pop-up, click the + icon to open the App Store.
- Search for an app in the store, or click Add Custom App.
- Enter your app details:
- Name: Type a name into the first text field
- Icon: Use the suggested icon or upload your own
- Space: Select the correct Space for the app.
- URL: Check the link is correct.
- Color: Pick a color for the app.
- Click 'Next'.
- The Desktop Web App picker will open in Wavebox, showing your new DWA.
- Your OS Finder will also open, showing the DWA.
- On Windows, a pop-up notification will ask you to install the DWA.
- On macOS, see below for a few extra steps needed.
- Double-click the icon in either pop-up to launch the new DWA as a separate window on your computer.
Add the DWA Picker Icon to the Toolbar

- Click on Settings Cog > General Tab > Appearance > Customize Toolbar (it's the first setting, right at the top)
- Find Desktop Web Apps in the list, and toggle ON.
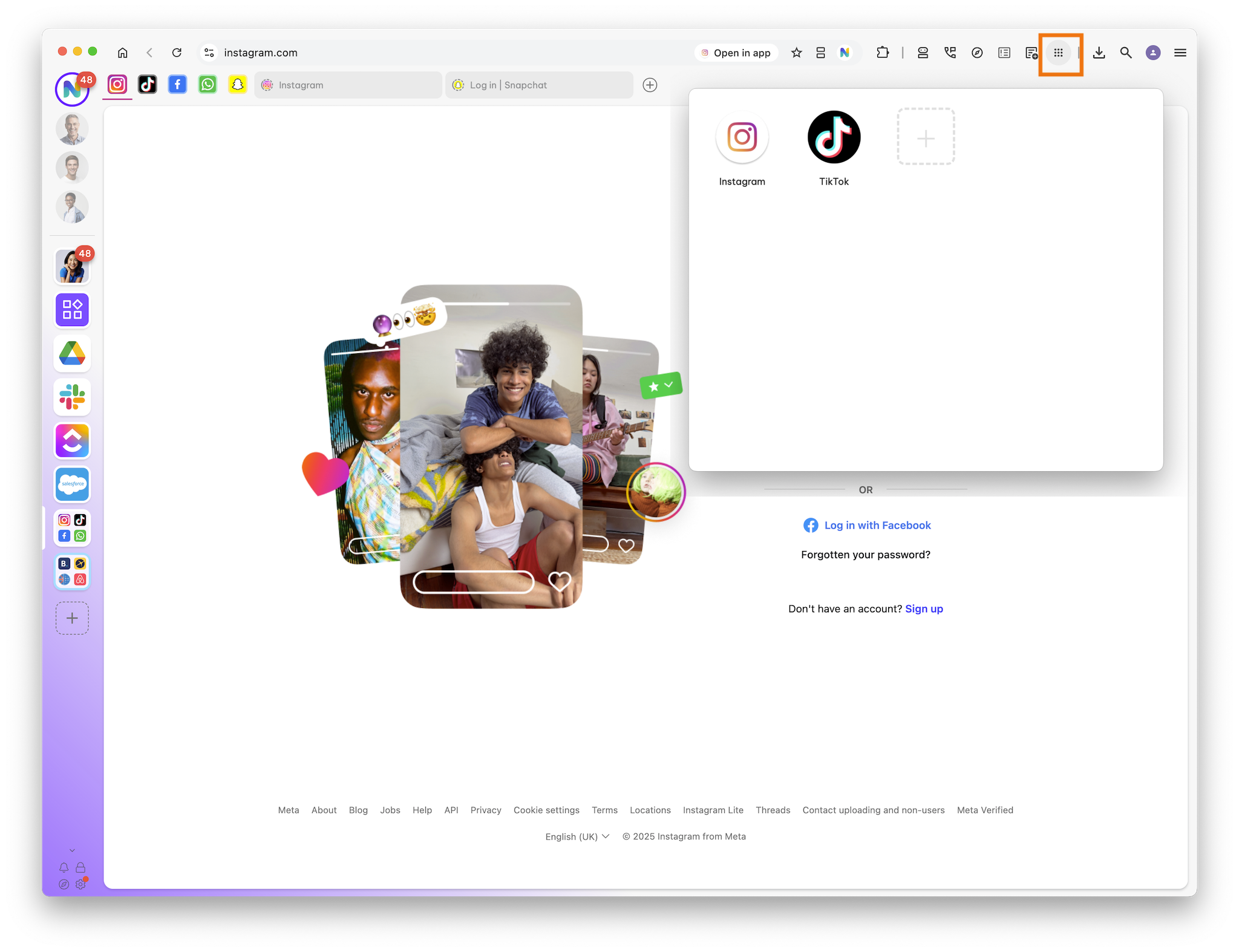
- The DWAs icon (grid of 9 dots) will appear in the toolbar top-right, next to the Wavebox Menu (☰)
- Click X to close the side panel.
Edit & Remove DWAs

- Manage all apps: Click on the DWAs icon in the toolbar, or go to Burger Menu (top right) > Desktop Web Apps.
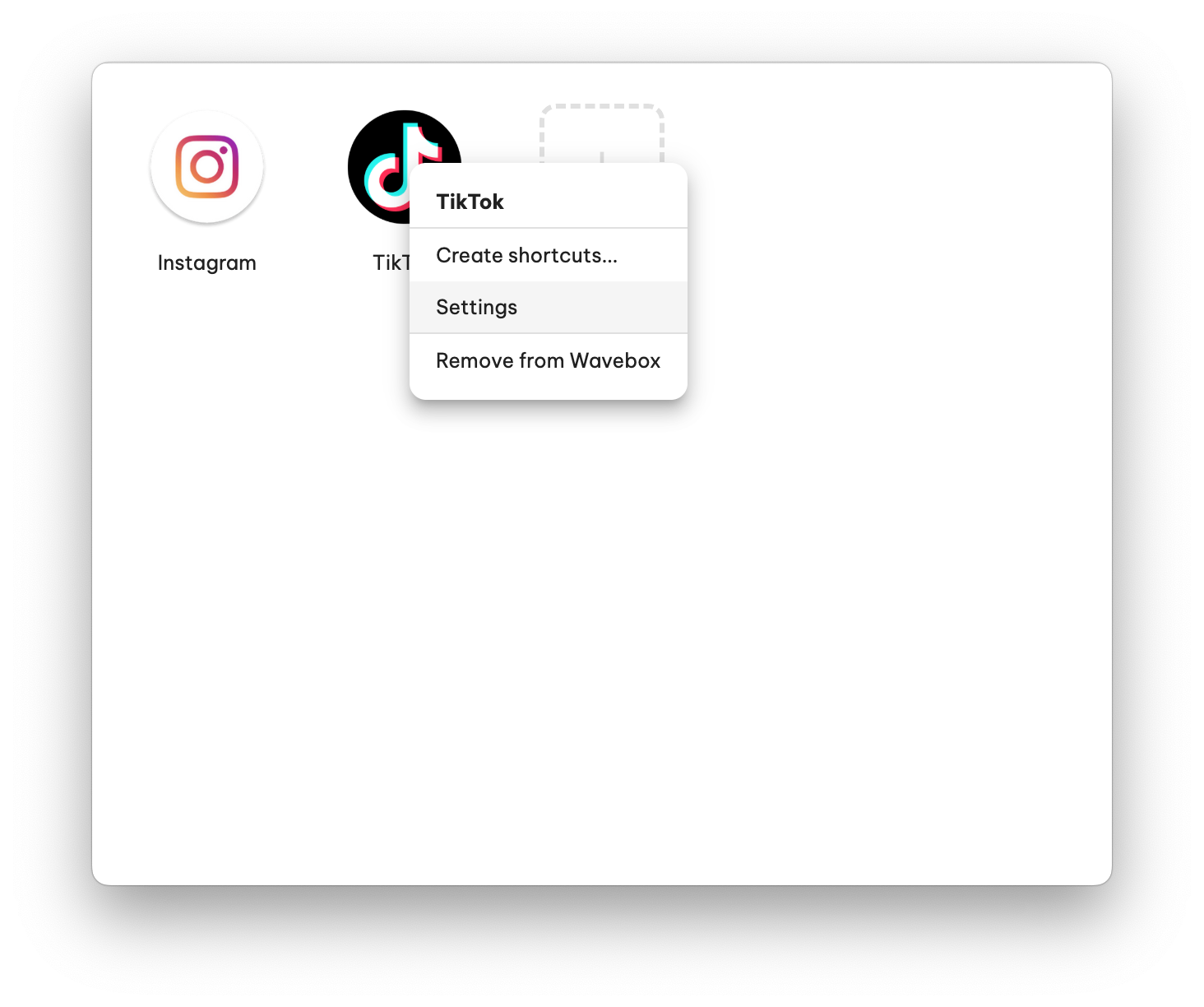
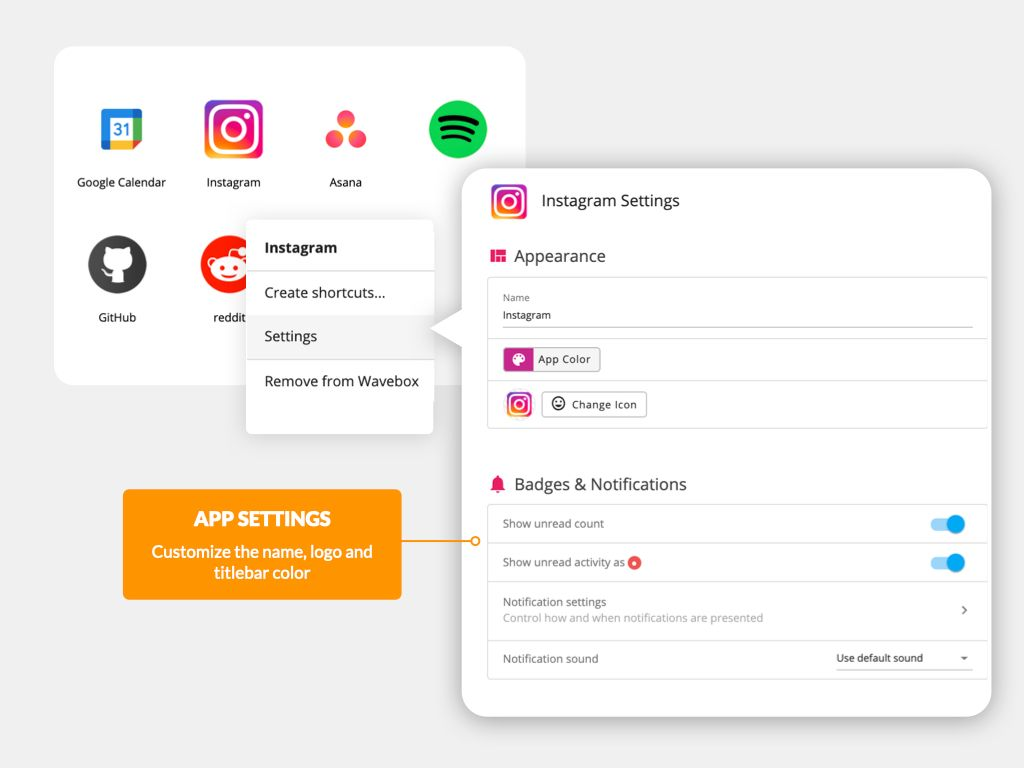
- Edit an app: Right-click its icon and select Settings. From there you can;
- Edit the name, app color
- Change the icon
- Enable the tabstrip
- Edit badge and notification settings (see next section).
- Remove an app: Right-click and choose Remove. This also deletes any desktop shortcut.
🔔 Badges & Notifications
Your can customise the DWA badge and notifications settings.
- Open the DWA piker and right-click on any icon and select Settings.
- Go to the Badges & Notifications section
- Show Unread Count (number, if available) - toggle ON/OFF
- Show Unread Activity (a dot, if available) - toggle ON/OFF
- Notification Permissions - opens site settings in a new window:
- ✅ Allow sites to ask and send notifications - radio button ON/OFF
- ❎ Don't allow sites to send notifications - radio button ON/OFF
- Notification Sound - choose a sound from the dropdown or upload your own.
🚀 Launch & Use

- Windows/Linux: Double-click the shortcut on your Desktop or find it in your application menu.
- macOS: Click the icon in Launchpad, add it to the dock, or locate it in the Applications folder (if available).
- In Wavebox: Click the Desktop Web Apps icon (nine squares) in the toolbar to launch your installed DWAs.
When open, DWAs run in a separate window, without the usual address bar or tabs. This keeps the interface clean and focused.
🎨 Advanced Tips

- Multiple Accounts: Assign different spaces to separate logins (e.g., two Gmail apps).
- Unread Badges: Many apps show an unread count on their DWA icon. Check your notification settings if you don’t see badges.
- Custom Icons: Update icons and title bar colors in Settings to help differentiate multiple apps.
- Tabs in DWAs (Experimental): Enable a tabstrip under the app’s Settings if you want to open multiple tabs in one DWA window. (Windows/macOS only.)
Extra Install Step for macOS Users
You only need to do this one time for each Desktop Web App you install.

- When launching the DWA for the first time, you are prompted with the message: "DWA Name is damaged and can't be opened. You should move it to the Bin." Press the cancel button.
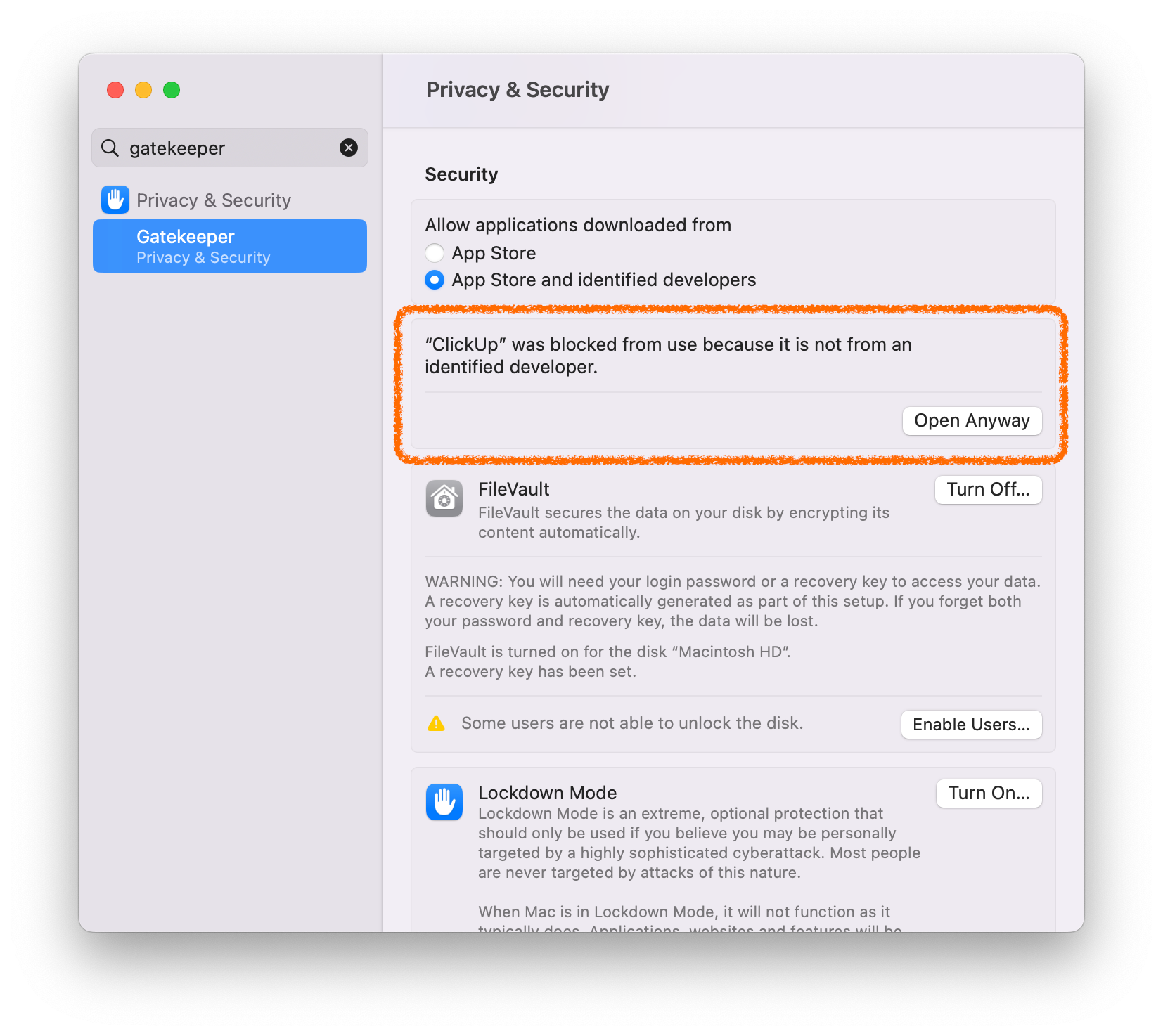
- Open macOS System Preferences & search for 'Gatekeeper'
- You should find a section that says 'App name was blocked', press 'Open anyway'.
Why do I need to do this? We are waiting to be blessed by Apple as a trusted browser. 🙏 When that's done, this step won't be necessary.
Troubleshooting
- Opening PWA on mac shows a warning message.
Please refer to the section above ☝️ 'Extra Step for macOS Users' and follow the steps to trust Wavebox as a browser. - How do I change the icon?
Open the DWA picker and right-click on the icon and select 'Settings'. From there you can edit the icon, name and color. - Can I have tabs in my DWA?
Yes, however this is experimental at the moment. Right-click on a DWA and select 'Settings'. Under 'Appearance' look for the tabstrip toggle and turn it ON.
